Astrology App
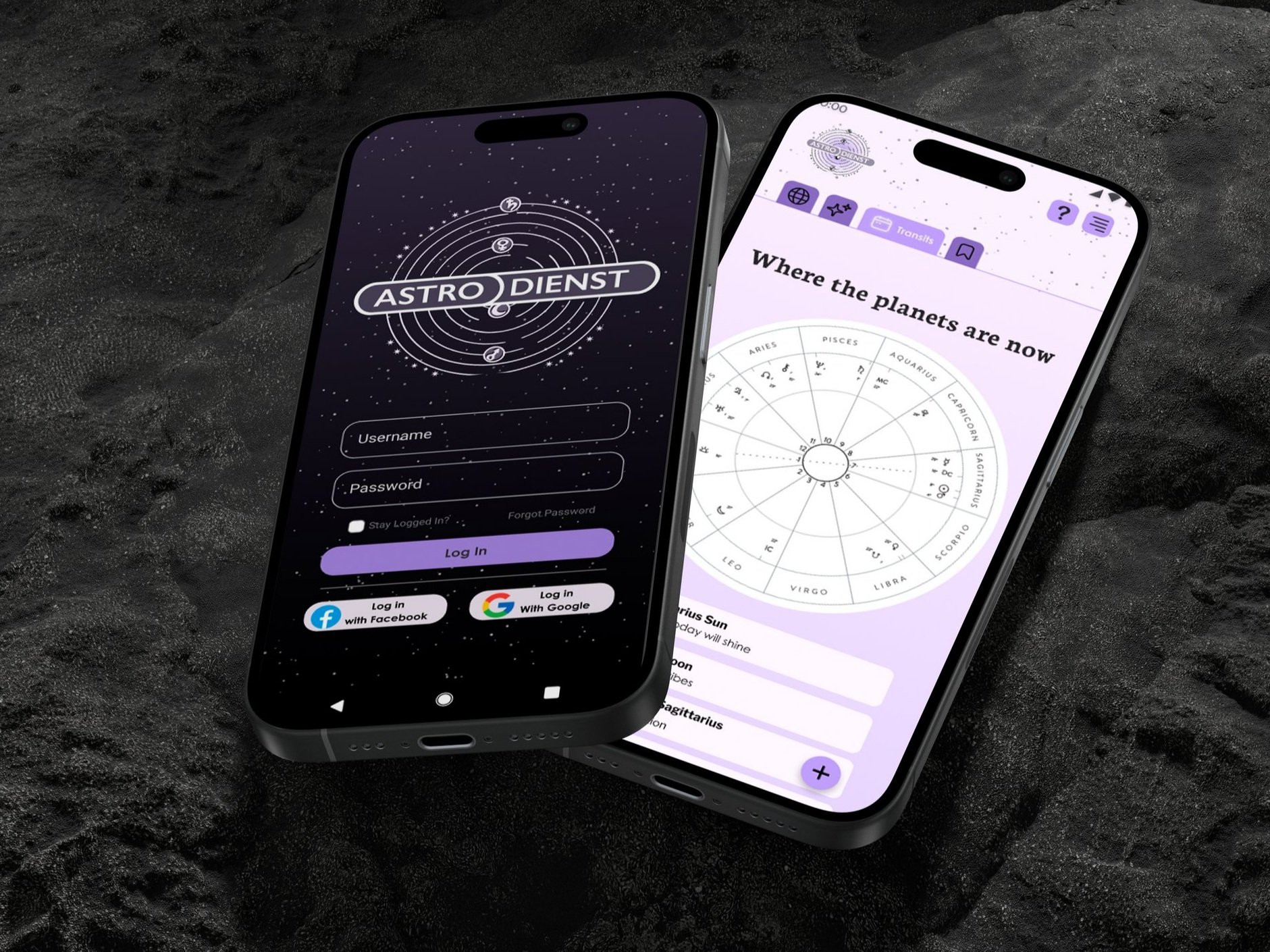
A celestial redesign of astro.com, blending mystical insight with modern UX/UI principles. As both an astrology enthusiast and a technically proficient designer, I reimagined the user experience to feel intuitive, inspiring, and visually aligned with the cosmos. Built entirely in Figma using advanced components, design systems, and interactive prototyping—this project bridges the stars and the screen.





Try the protoype!
Astrology App Redesign
UX/UI Design | Figma Prototyping | Component Systems
This project was a complete redesign of an astrology-focused web app, emphasizing clean navigation, intuitive interaction, and a visually engaging experience rooted in celestial themes. I approached the revamp with a mobile-first mindset, designing for clarity, consistency, and user accessibility.
Using Figma, I built out a detailed prototype incorporating:
Component sets and variants for scalable UI
Interactive prototyping to map user flows
Design system foundations for typography, color, and layout consistency
Variables and conditional logic to simulate real-user interactions
The interface was designed to reflect the mystical, personal tone of astrology while maintaining modern usability standards. I prioritized creating a warm, welcoming experience, balancing visual intrigue with clarity. Compared to the current site, which is rather outdated and hard to use.
Tools Used: Figma (Components, Prototyping, Design Systems, Variables), Adobe Creative Suite for creating assets.
Professor Endorsement
"As one of my most exceptional former students, Dakota consistently demonstrated her talent and dedication to UX/UI. She is the kind of student that makes doing my job worthwhile..."
My professor noted that my Figma proficiency was on par with a mid-level designer and praised my creativity, technical ability, and contributions to the class.